Bài viết này giới thiệu về cách thiết lập một hệ thống IoT đơn giản để điều khiển LED bằng Google Firebase và mô-đun wifi ESP8266.
> Hướng dẫn lập trình cho ESP8266 bằng Arduino IDE
NỘI DUNG
> Hướng dẫn phát triển sản phẩm IoT từ phòng Lab đến thương mại
1. Tổng quan
Bằng cách sử dụng nền tảng đám mây và phần cứng IoT, chúng ta có thể điều khiển các thiết bị IoT chẳng hạn như đèn LED từ bất kỳ nơi nào trên thế giới. Dự án IoT này đề cập đến điều khiển đèn LED bằng bảng điều khiển Google Firebase (Google Firebase Console) và mô-đun wifi NodeMCU ESP8266. Có nhiều phương pháp điều khiển đèn LED khác nhau, chẳng hạn như sử dụng máy chủ Web hoặc trang web, ứng dụng Blynk và sử dụng các dịch vụ dựa trên API khác. Nhưng trong thực nghiệm này chúng ta sẽ chỉ tập trung vào Google Firebase Console.
Google Firebase là môi trường phát triển ứng dụng do Google hỗ trợ, được sử dụng để tạo, quản lý và sửa đổi dữ liệu được tạo từ bất kỳ ứng dụng Android/iOS, dịch vụ web, cảm biến IoT và phần cứng nào. Để tìm hiểu thêm về Google Firebase Console, bạn có thể đọc tài liệu Google Firebase Documents chính thức từ Google Firebase.
2. Danh sách linh kiện
Sau đây là các thành phần cần thiết để thực hiện dự án này. Tất cả các thành phần có thể dễ dàng mua từ các trang thương mại điện tử như Lazada hoặc Shopee. Liên kết đến nơi mua các thành phần cũng được đưa ra dưới đây.
| STT | Tên linh kiện | Miêu tả | Số lượng | Nơi mua |
| 1 | NodeMCU | Bo mạch ESP8266-12E | 1 | https://shorten.asia/ne7Eusks |
| 2 | LED | 5mm LED có màu bất kỳ | 1 | https://shorten.asia/YCzengGm |
| 3 | Điện trở | 220 ohm | 1 | https://shorten.asia/NGhZfEG4 |
| 4 | Nguồn nuôi | Bộ đổi nguồn (Adapter) 5V, 1A | 1 | https://shorten.asia/j9nWVpf9 |
| 5 | Breadboard | – | 1 | https://shorten.asia/MZvpqSHk |
3. Thiết lập phần cứng
Dưới đây là sơ đồ mạch để kết nối LED với bo mạch NodeMCU ESP8266. Kết nối cực dương của đèn LED với chân GPIO5 của mô-đun ESP8266, tức là đầu nối có nhãn D1 trên bo mạch NodeMCU ESP8266 qua điện trở 220ohm như trong hình bên dưới.

4. Cài đặt Thư viện Firebase và JSON
Firebase ESP Client Library là một thư viện để đơn giản hóa việc kết nối với cơ sở dữ liệu Firebase từ các máy khách Arduino. Đó là bản tóm tắt đầy đủ API REST của Firebase được thể hiện thông qua các lệnh gọi C++. Tất cả phân tích cú pháp JSON được thư viện này xử lý.
Thư viện không thể hoạt động độc lập. Vì vậy, bạn cũng cần thêm thư viện ArduinoJSON.
(1) Thư viện ArduinoJSON
Trước tiên hãy vào trình quản lý thư viện và tìm kiếm “JSON” và cài đặt thư viện như trong hình bên dưới.

Lưu ý: Thư viện JSON mới nhất có thể không hoạt động với mã được cung cấp trong phần này. Vì vậy, bạn có thể cần hạ cấp thư viện xuống phiên bản v5.13.5.
(2) Cài đặt Firebase ESP Client Library cho Arduino IDE
Thư viện “Firebase ESP Client Library” cung cấp nhiều ví dụ về cách kết nối ESP8266 với các dịch vụ Firebase. Kiểm tra trang Github của thư viện tại đây và xem xét hỗ trợ tác giả nếu thư viện hữu ích cho các dự án của bạn.
Để cài đặt thư viện, bạn vào Sketch > Include Library > Manage Libraries, tìm kiếm “Firebase ESP Client”. Chọn cài đặt “Firebase Client ESP8266 by Mobizt”.

Bây giờ, bạn đã sẵn sàng để bắt đầu lập trình các bo mạch ESP8266 để tương tác với cơ sở dữ liệu.
5. Thiết lập Google Firebase
Để điều khiển đèn LED bằng Google Firebase & Nodemcu ESP8266, trước tiên bạn cần thiết lập Google Firebase. Bước này hơi dài nhưng đừng quá lo lắng, vì tôi sẽ giải thích chi tiết các bước bên dưới.
Bước 1: Nếu bạn có Gmail thì bạn đã đăng ký firebase rồi. Nhưng nếu bạn không có Gmail thì trước tiên hãy đăng ký Gmail: https://gmail.com/
Bước 2: Bây giờ hãy truy cập https://firebase.google.com/ và nhấp vào Go to Console ở góc trên cùng bên phải.

Bước 3: Nhấp vào “Create a Project”

Bước 4: Đặt tên cho Project (dưới nhãn “Project Name”), sau đó đánh dấu vào “I Accept the Firebase Terms” và “I confirm that I will use Firebase exclusively for purposes relating to my trade, business, craft, or profession”, cuối cùng nhấp vào “Continue”.

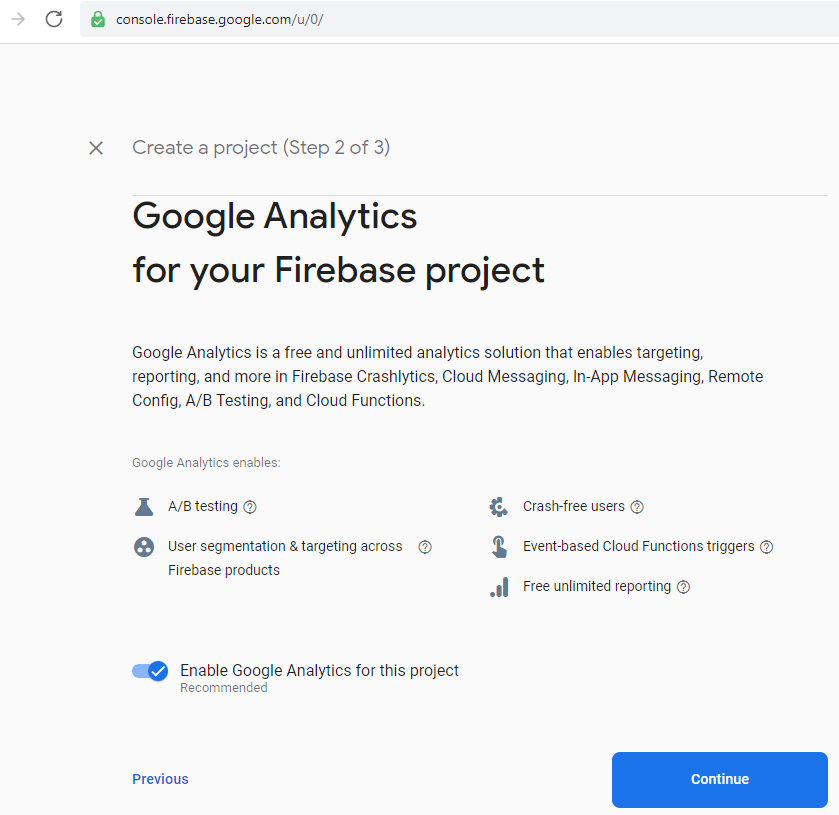
Bước 5: Một cửa sổ mới sẽ xuất hiện. Nhấp vào “Continue” để tiếp tục.

Bước 6: Chọn “google Analytics Account” được tạo bằng Gmail. Và sau đó nhấp vào “Create Project”.

Bước 7: Dự án của bạn đã sẵn sàng. Vì vậy, bạn sẽ nhận được cửa sổ sau. Nhấp vào “Continue”.

Bước 8: Khởi tạo và cài đặt Firebase Realtime Database
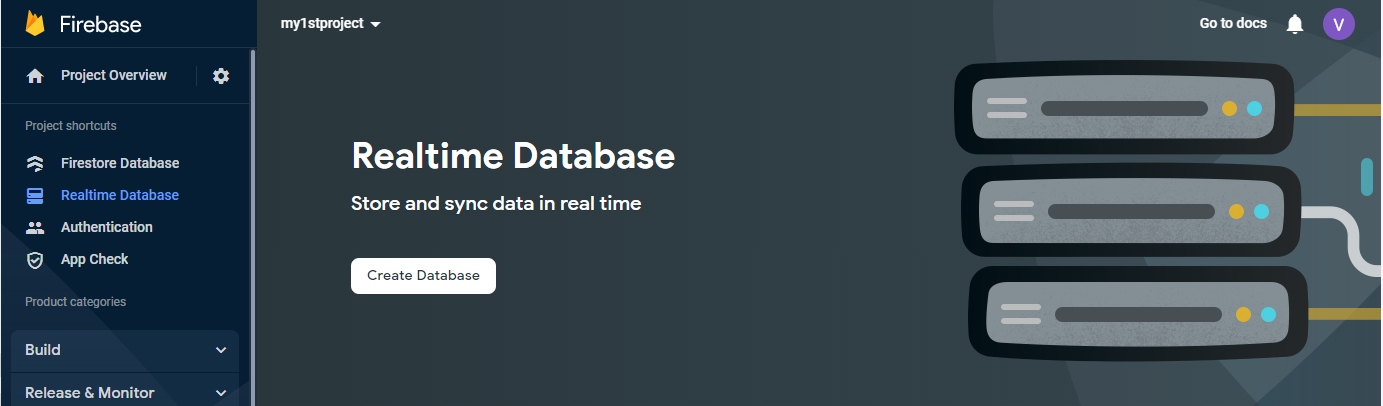
Ở đây ta sẽ sử dụng Realtime Database của Firebase với mục đích làm cơ sở dữ liệu trung gian để các client có thể tương tác qua lại.
Đầu tiên chọn “Realtime Database” sau đó chọn “Create Database”

Một cửa sổ sẽ hiện ra yêu cầu chọn vị trí nơi đặt Database, chúng ta sẽ chọn nơi đặt gần vị trí của chúng ta nhất. Cụ thể, chúng ta sẽ chọn Sigapore như hình dưới, sau đó bấm Next.

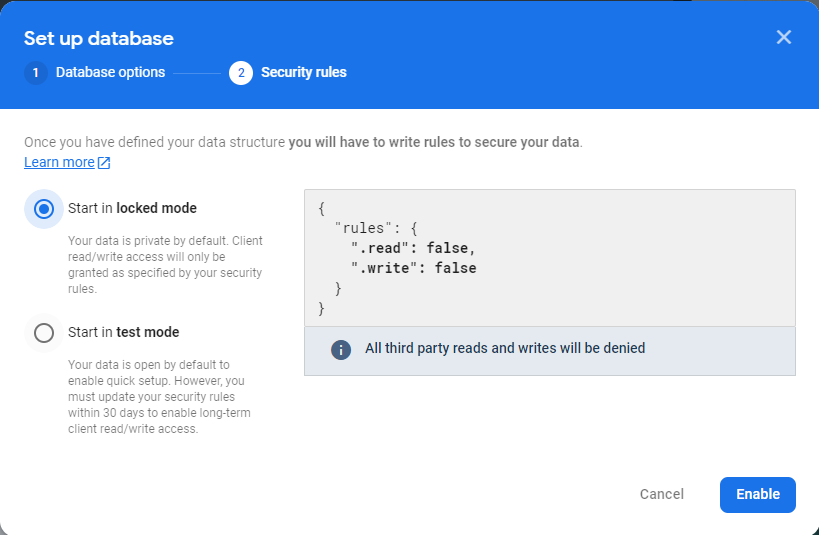
Bước 9: Một cửa sổ mới sẽ hiện ra với 2 lựa chọn:
- Test mode: phù hợp nếu chúng ta đang phát triển dự án với mục đích để test các chức năng, nhưng database của chúng ta sẽ ở trạng thái open trong 30 ngày đầu tiên
- Locked mode: phù hợp khi ta cần một database để phục vụ cho mobile app hoặc các ứng dụng web chính thức, database của chúng ta sẽ ở chế độ private và dưới các quy tắc (rules) mà chúng ta thiết lập.
Ở đây chúng ta chọn “Locked mode” và bấm Enable.

Màn hình mới sẽ trông như bên dưới.

Bước 10: Khởi tạo cấu trúc dữ liệu cho Realtime database
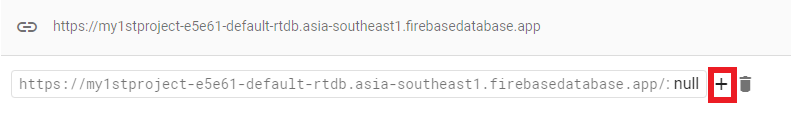
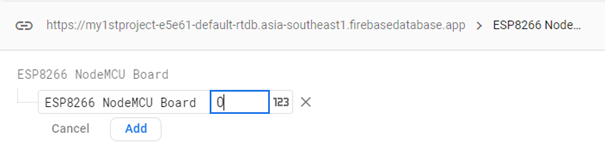
Chúng ta sẽ tạo ra trường dữ liệu và gán dữ liệu theo cách thủ công bằng cách nhấn vào biểu tượng “+” (add child).

Tạo ra các trường dữ liệu bằng cách gán cho nó một tên trong ô “Key” và gán giá trị cho nó trong ô “Value” theo kiểu mà ta muốn. Dữ liệu cho “Value” có thể là kiểu int, string, float, …

Realtime Database Firebase có cấu trúc kiểu cha – con, tương tự như cấu trúc của chuỗi JSON. Vậy nên chúng ta có thể thay đổi 1 dữ liệu hoặc tất cả dữ liệu bằng cách gửi chuỗi JSON lên Database.
Tùy vào mục đích ta có thể thiết kế Database phức tạp hơn bằng cách ấn vào biểu tượng dấu cộng “+” như trên và thêm vạo các cặp “Key – Value” như mong muốn.
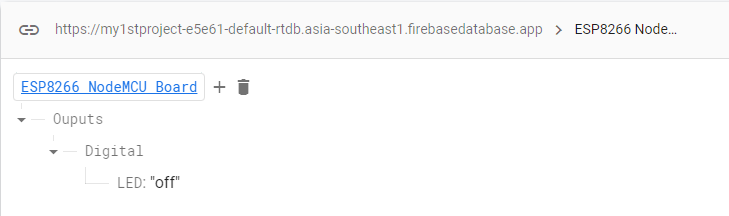
Trong bài viết này, chúng ta cần giám sát và điều khiển một đèn LED trên bo mạch ESP8266 NodeMCU nên chúng ta sẽ tạo ra một cơ sở dữ liệu như bên dưới.

6. Kết nối ESP32 với Firebase truyền nhận dữ liệu
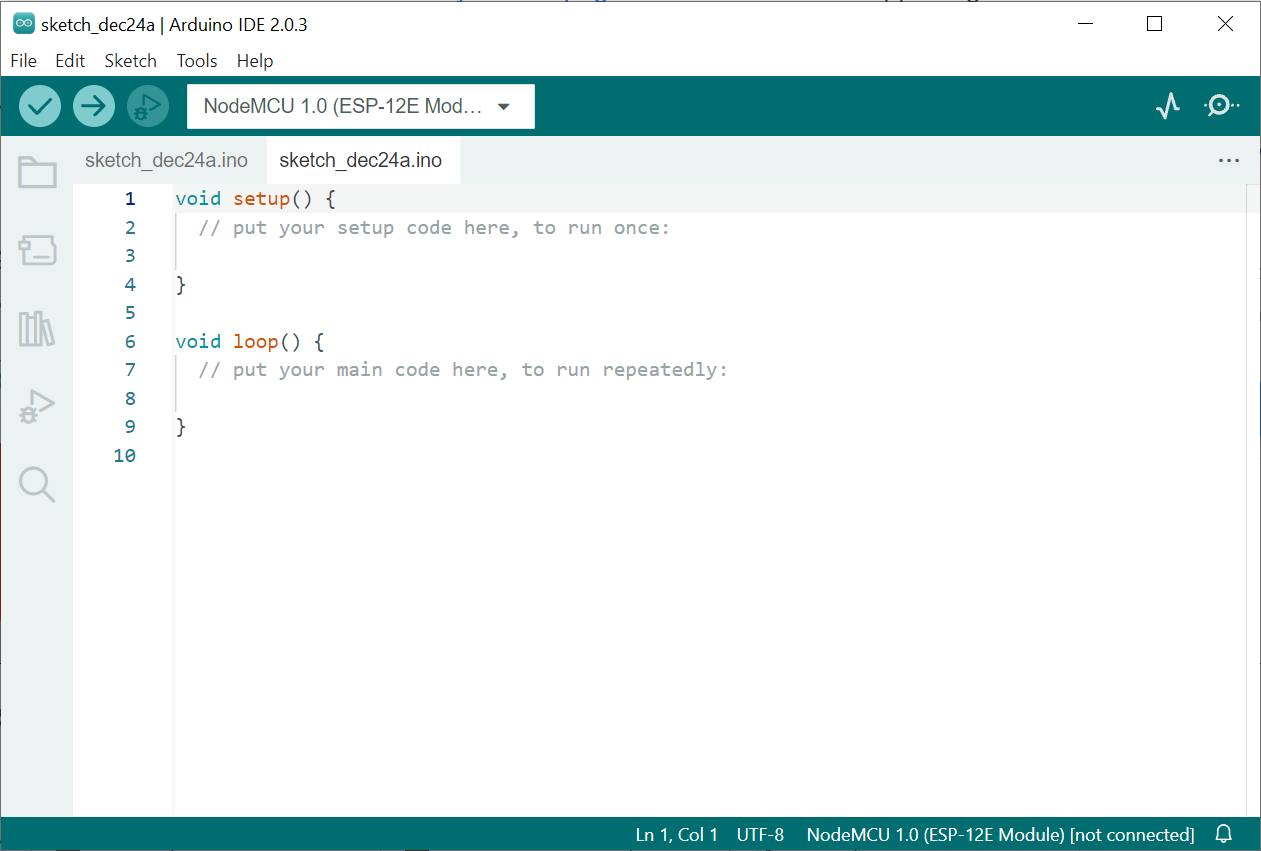
Mở phần mềm Arduino IDE để viết code cho mô-đun ESP8266, sau đó ấn tổ hợp phím Ctrl + N để tạo ra trang mới như sau:

Thay thế mã tạo sẵn bằng mã sau:
#include <Arduino.h>
#if defined(ESP32)
#include <WiFi.h>
#elif defined(ESP8266)
#include <ESP8266WiFi.h>
#endif
#include "FirebaseESP8266.h"
// Insert your RTDB URL
#define FIREBASE_HOST "https://my1stproject-e5e61-default-rtdb.asia-southeast1.firebasedatabase.app/"
// Insert Firebase Database secret
#define FIREBASE_AUTH "0aIZdRvTvvFSnvpJDO8GO4RW37UmznU6NSRd2y0y"
// Insert your network credentials
#define WIFI_SSID "Victory 1107"
#define WIFI_PASSWORD "122345678"
//Declares Variables
FirebaseData firebaseData;
String fireStatus = ""; // led status received from firebase
int led = 2; // Number of GPIO that is connected to LED
String path = "ESP8266 NodeMCU Board/Outputs/Digital/"; // path to LED on firebase Database
void setup()
{
Serial.begin(115200);
delay(1000);
pinMode(led, OUTPUT);
digitalWrite(led, HIGH); // make external led OFF
WiFi.begin(WIFI_SSID, WIFI_PASSWORD);
Serial.print("Connecting to ");
Serial.print(WIFI_SSID);
while (WiFi.status() != WL_CONNECTED)
{
Serial.print(".");
delay(500);
}
Serial.println();
Serial.print("Connected to ");
Serial.println(WIFI_SSID);
Firebase.begin(FIREBASE_HOST, FIREBASE_AUTH);//connect to firebase
Firebase.setString(firebaseData, path+"LED", "OFF"); //send initial string of led status
}
void loop()
{
Firebase.getString(firebaseData, path+"LED"); // get ld status input from firebase
fireStatus = firebaseData.stringData();
if (fireStatus == "ON")
{ // compare the input of led status received from firebase
Serial.println("Led Turned ON");
digitalWrite(led, LOW); // make external led ON
}
else if (fireStatus == "OFF")
{ // compare the input of led status received from firebase
Serial.println("Led Turned OFF");
digitalWrite(led, HIGH); // make external led OFF
}
else
{
Serial.println("Command Error! Please send ON/OFF");
//Serial.println(fireStatus);
}
}
Giải thích mã
Bước 1: Thêm thư viện
Ở đầu đoạn mã chúng ta cần thêm các thư viện cần thiết. Vì chúng ta đang sử dụng mô-đun ESP8266 để kết nối WIFI và truyền dữ liệu với firebase nên chúng ta cần thêm 2 thư viện ESP8266WiFi.h và FirebaseESP8266.h từ dòng 1-7. Đoạn code trên bạn có thể viết gọn lại như sau:
| #include <ESP8266WiFi.h>
#include “FirebaseESP8266.h” |
Bước 2: khai báo 2 tham số FIREBASE_HOST & FIREBASE_AUTH dùng cho truy cập đến Firebase Database. Chúng ta lấy các tham số này từ Google Firebase Console. Hai tham số này rất quan trọng để giao tiếp với firebase. Điều này cho phép trao đổi dữ liệu giữa ESP8266 và firebase.
Tiếp theo, để sử dụng Firebase Realtime Database với ESP8266, ta phải lấy host và đường dẫn đến Database để cập nhật vào code.
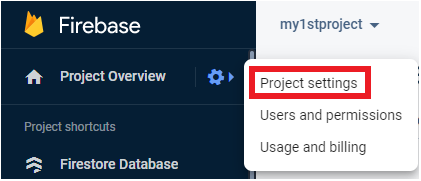
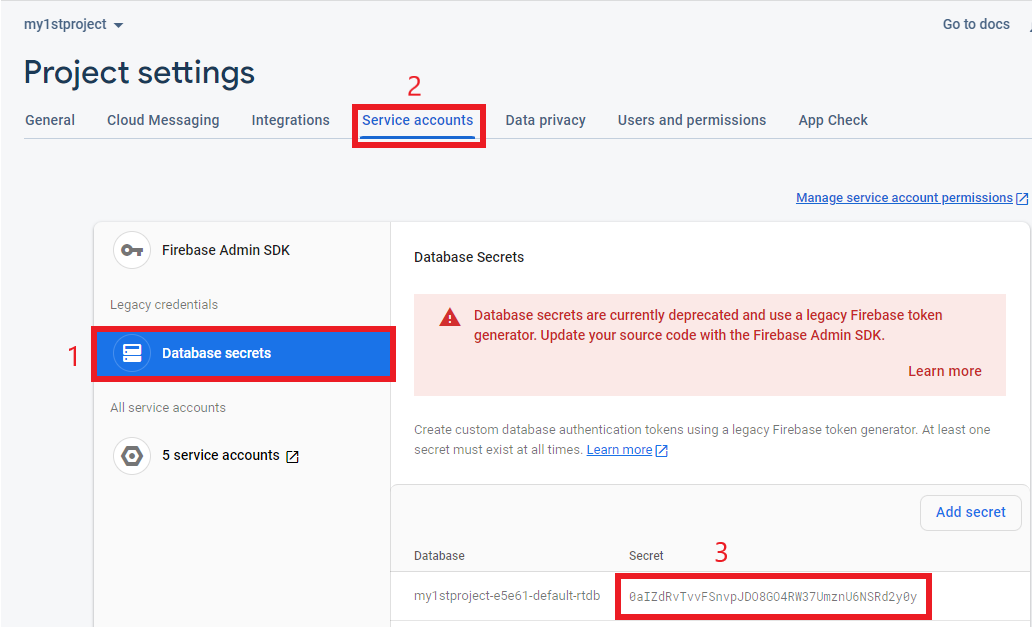
Để lấy mã Firebase Authentication, chúng ta quay lại Google Firebase Console, chọn Project Setting, như hình bên dưới.

Vào thẻ Database secrets -> Service accounts để lấy secrets code như hình dưới. Chèn mã này vào code trong Arduino IDE tại dòng 14.

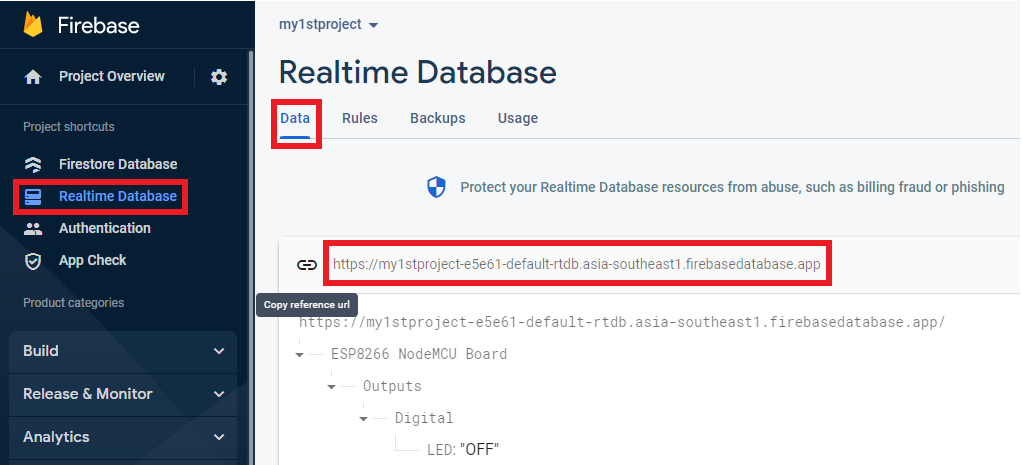
Tiếp đến, quay lại Google Firebase Console, vào Realtime Database để lấy đường dẫn truy cập đến Database. Chèn đường dẫn này vào code trong Arduino IDE tại dòng 11.

Sau bước này chúng ta có được mã thiết lập như sau:
| // Insert your RTDB URL
#define FIREBASE_HOST “https://my1stproject-e5e61-default-rtdb.asia-southeast1.firebasedatabase.app/” // Insert Firebase Database secret #define FIREBASE_AUTH “0aIZdRvTvvFSnvpvcO8GO4RW37UmznU6NSRd2y0y” |
Bước 3: khai báo kết nối WIFI sẽ được sử dụng truy cập vào internet
Khai báo tên kết nối Wifi SSID và password để truy cập vào kết nối đó tại dòng 15 – 17. Thay thế SSID và mật khẩu bằng SSID và mật khẩu mạng của bạn.
| // Insert your network credentials
#define WIFI_SSID “Victory 1107” #define WIFI_PASSWORD “122345678” |
Bước 4: khai báo biến trung gian để truy xuất đến Firebase ở các dòng 20-22
Chú ý, biến path chứa đường dẫn tới phần tử dữ liệu LED trong cấu trúc cây dữ liệu trên Firebase.
Bước 4: Khởi tạo phần cứng của mô-đun NodeMCu trong hàm setup()
- Dòng 27 khởi tạo cổng nối tiếp ở tốc độ baud 115200
- Dòng 29 khởi tạo cổng GPIO kết nối với LED ở chế độ Output. Dòng 30 điều khiển tắt LED.
- Dòng 31-41 thực hiện kết nối WIFI. Mã này sẽ làm cho Nodemcu ESP8266 kết nối với mạng. Sau khi kết nối, nó sẽ hiển thị tên WiFi SSID.
| WiFi.begin(WIFI_SSID, WIFI_PASSWORD);
Serial.print(“Connecting to “); Serial.print(WIFI_SSID); while (WiFi.status() != WL_CONNECTED) { Serial.print(“.”); delay(500); } |
- Dòng 43 thực hiện kết nối Mô-đun ESP8266 NodeMCU tới máy chủ Firebase. Nếu địa chỉ máy chủ và khóa ủy quyền là chính xác thì nó sẽ kết nối thành công. Sau đó, dòng 44 gửi một chuỗi khởi tạo trạng thái LED tới cơ sở dữ liệu firebase bằng hàm setString(). Đây là hàm được cung cấp bởi thư viện firebase để gửi một chuỗi đến máy chủ firebase.
| //connect to firebase
Firebase.begin(FIREBASE_HOST, FIREBASE_AUTH); //send initial string of led status Firebase.setString(firebaseData, path+”LED”, “OFF”); |
Bước 5: Liên tục giám sát trạng thái LED từ cơ sở dữ liệu firebase và điều khiển bật/tắt LED tương ứng trong vòng lặp loop().
- Thực hiện chức năng lấy chuỗi trạng thái LED từ firebase bằng hàm getString() tại dòng 50, sau đó gán chuỗi trạng thái nhận được vào biến fireStatus ở dòng 52.
| // get ld status input from firebase
Firebase.getString(firebaseData, path+”LED”); fireStatus = firebaseData.stringData(); |
- Các dòng 53-65 kiếm tra giá trị của biến fireStatus, và thiết lập bật/tắt LED. Đèn LED sẽ BẬT/TẮT tùy thuộc vào chuỗi nhận được là “ON” hoặc “OFF” tương ứng. Nếu bất kỳ ký tự nào khác được gửi đi, chương trình sẽ hiển thị thông báo “Command Error! Please send ON/OFF” trên Serial Monitor.
| if (fireStatus == “ON”)
{ // compare the input of led status received from firebase Serial.println(“Led Turned ON”); digitalWrite(led, LOW); // make external led ON } else if (fireStatus == “OFF”) { // compare the input of led status received from firebase Serial.println(“Led Turned OFF”); digitalWrite(led, HIGH); // make external led OFF } else { Serial.println(“Command Error! Please send ON/OFF”); //Serial.println(fireStatus); } |
7. Kết luận
Như vậy trong bài thực nghiệm này chúng ta đã tìm hiểu cách thiết lập một cơ sở dữ liệu đơn giản để lưu giữ trạng thái của một đèn LED trên Google firebase. Chúng ta cũng đã tìm hiểu cách lập trình để kết nối mô-đun ESP8266 NodeMCU với cơ sở dữ liệu firebase. Từ đó, cho phép chúng ta có thể điều khiển đèn LED trên mô-đun ESP8266 NodeMCU từ xa thông qua bảng điều khiển của Google Firebase. Trong phần tiếp theo, chúng ta sẽ tìm cách phát triển một ứng dụng di động Android kết nối với cơ sở dữ liệu đã thiết lập ở trên. Trên ứng dụng di động chúng ta cũng thiết kế một giao diện GUI để hiển thị trạng thái LED lấy được từ cơ sở dữ liệu và các nút bấm cho phép người dùng dễ dàng bật/tắt LED.





Pingback: Tạo ứng dụng Android giao tiếp với cơ sở dữ liệu Firebase - STEM Education
Pingback: Hướng dẫn lập trình cho ESP8266 bằng Arduino IDE - STEM Education