Trong bài viết “Điều khiển LED qua IoT bằng Google Firebase và ESP8266“ chúng ta đã tạo ra một hệ thống IoT đơn giản để điều khiển LED từ xa bằng mô-đun ESP8266 và Google Firebase. Trong bài viết này chúng ta sẽ tạo ra một ứng dụng đơn giản thực hiện giao tiếp với Realtime Database của Google Firebase bằng Android Studio. Qua đó cho phép chúng ta có thể dễ dàng điều khiển LED qua giao diện GUI của ứng dụng mà không cần phải truy cập vào Firebase.
Hướng dẫn phát triển sản phẩm IoT từ phòng Lab đến thương mại
1. Danh sách linh kiện
| STT | Tên linh kiện | Miêu tả | Số lượng | Nơi mua |
| 1 | NodeMCU | Bo mạch ESP8266-12E | 1 | https://shorten.asia/ne7Eusks |
2. Các bước thực hiện
Các bước tiến hành cụ thể như sau:
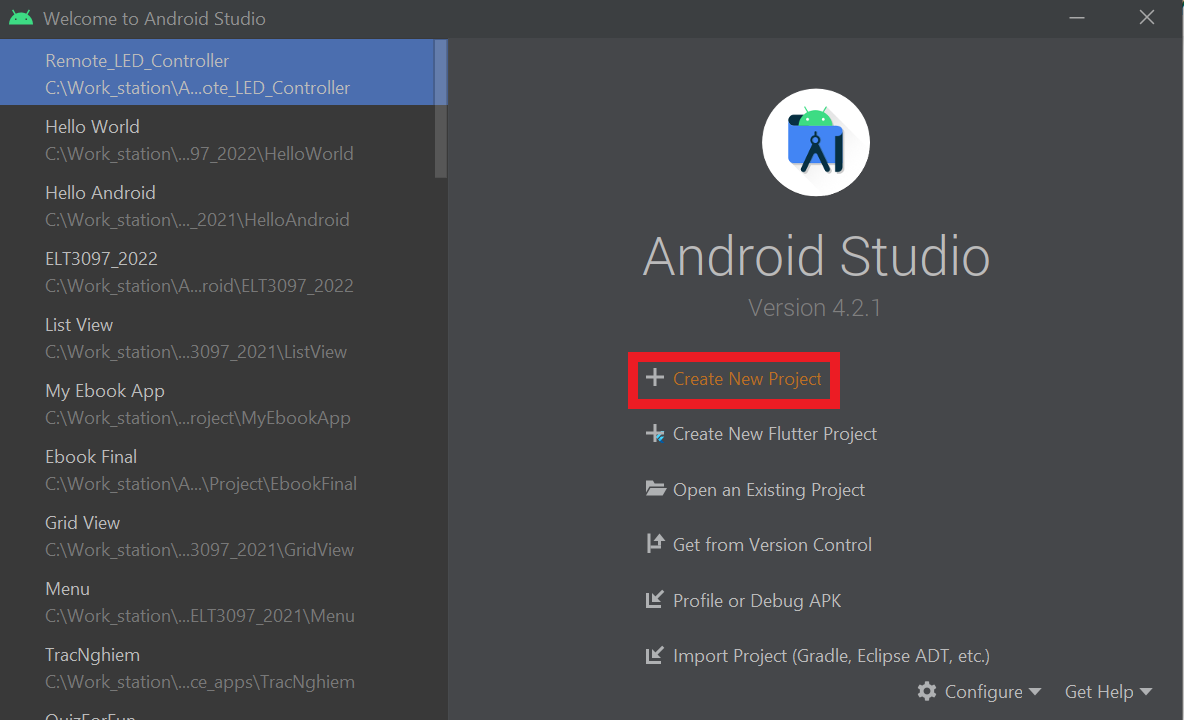
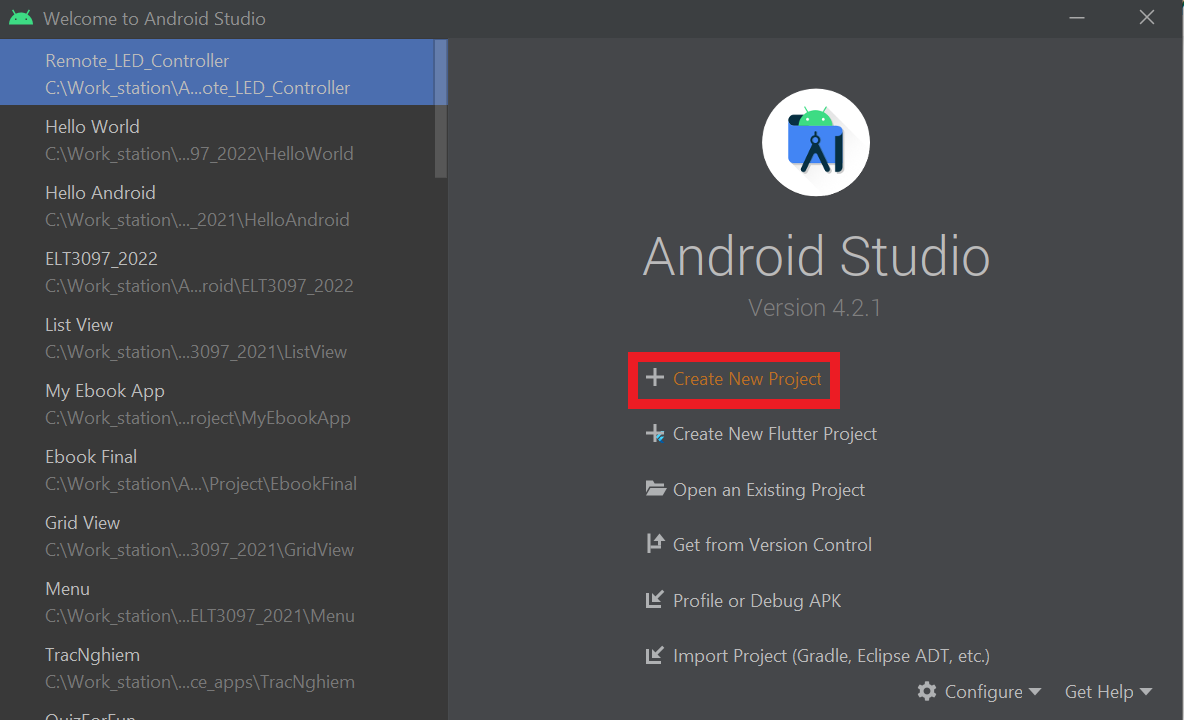
- Khởi chạy Android Studio và chọn New Project để tạo một dự án mới.

- Tiếp theo chọn giao diện khởi tạo là Empty Activity và bấm Next.

- Đặt tên cho ứng dụng và chọn thư mục để lưu dự án, thiết lập Language là Java, Minimum SDK là API 20 như hình dưới. Cuối cùng bấm Finish.

4. Mở MainActivity.java, chuyển đến dòng package (dòng 1) và copy lấy package name của dự án.

5. Chuyển sang Firebase Console để thực hiện liên kết Realtime Database với ứng dụng di động vừa tạo.Tại cửa sổ Project Overview bấm vào “+ Add app” và chọn Android.

6. Dán Package Name của ứng dụng mà chúng ta vừa copy từ Android Studio vào ô “Android package name”, đặt cho nó một nick name, sau đó bấm Register app.

7. Firebase tạo ra một tệp có phần mở rộng .json và yêu cầu chúng ta sao chép và dán tệp này vào dự án ứng dụng trên Android Studio.

Download tệp .json và làm theo hướng dẫn để sao chép tệp này vào thư mục Project -> app của dự án ứng dụng trên Android Studio. Sau khi làm xong bước này bạn sẽ thấy một cửa sổ giống như hình dưới.

- Tiếp theo, Firebase Console sẽ hiện thỉ các hướng dẫn để thêm Firebase SDK vào ứng dụng Android. Làm theo các hướng dẫn này, sau đó bấm Next.


Lưu ý: các file gradle nằm ở mục Android như hình dưới.

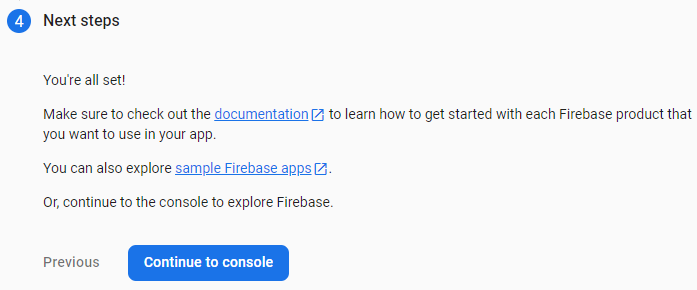
- Cuối cùng chọn “Continue to console” để quay về giao diện chính.

10. Chọn Realtime Database sau đó chọn Rules. Đổi các các quy tắc Read và Write thành true như hình dưới. Điều này sẽ cho phép app của chúng ta có thể đọc/viết cơ sở dữ liệu.


11. Quay lại Android Studio để thiết kế giao diện điều khiển cho App. Ta sẽ bắt đầu thiết kế giao diện cho app trong xml bằng cách kéo thả các thành phần từ Palette sang cửa sổ Design. Giao diện sau khi hoàn thành sẽ trông như hình dưới, bao gồm:
- 1 Button (id=”@+id/Pushbutton”, text = Push): để điều khiển đẩy dữ liệu lên Firebase
- 1 Button (id=”@+id/Getbutton”, text = Get): để điều khiển lấy dữ liệu từ Firebase về
- 1 editText (id=”@+id/LEDstatuseditText”): Để hiển thị trạng thái LED đồng thời cho phép nhập vào trạng thái gửi đi
- 1 textView (id=”@+id/textView”): Để hiển thị chức năng của ứng dụng

- Chuyển sang tệp java. Trong MainActivity.java, đầu tiên ta khai báo các biến đại diện cho các đối tượng View trên GUI mà chúng ta muốn truy cập đến. Tiếp đến, chúng ta cần khai báo 2 biến database và ref (để truy xuất đến đường dẫn vào cơ sở dữ liệu). Khi ta thêm các biến của Firebase thì Android Studio sẽ tự thêm vào các library cho chúng ta.

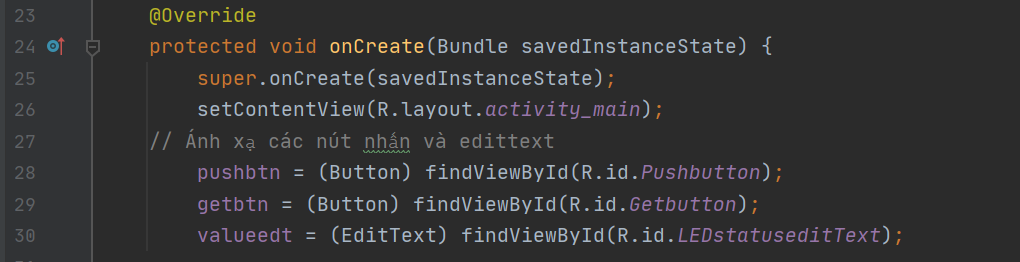
13. Trong hàm Oncreate(), viết mã ánh xạ các biến tới các đối tượng View trên giao diện GUI.

14. Tiếp tục viết lệnh liên kết biến ref đến trường dữ liệu trên firebase ta mong muốn truy cập. Tham số truyền cho phương thức getReference() là đường dẫn tới trường dữ liệu trên firebase, trong trường hợp này là “ESP8266 NodeMCU Board/Outputs/Digital” (theo cấu trúc dữ liệu chúng ta đã tạo trong bài viết “Điều khiển LED qua IoT bằng Google Firebase và ESP8266“)

15. Viết mã để đẩy dữ liệu từ App lên Firebase khi có sự kiện bấm (click) vào nút Push. Chúng ta sẽ gửi dữ liệu lên trường LED bằng cách:
- Sử dụng phương thức getText() để lấy dữ liệu từ ô EditText và gán cho biến ledstatus
- Gửi dữ liệu đó lên firebase database bằng phương thức setValue(ledstatus)

- Lấy dữ liệu từ Firebase về App tại sự kiện bấm (click) vào nút Get. Các bước cần thực hiện gồm:
- Kết nối tới trường LED trên Databse, lắng nghe sự thay đổi trên đó
- Nếu có sư thay đổi thì lấy dữ liệu đó về và hiển thị lên EditView

- Tệp java hoàn thiện sẽ như sau:
package dayhocstem.com.remote_led_controller;
import androidx.annotation.NonNull;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.Toast;
import com.google.firebase.database.DataSnapshot;
import com.google.firebase.database.DatabaseError;
import com.google.firebase.database.DatabaseReference;
import com.google.firebase.database.FirebaseDatabase;
import com.google.firebase.database.ValueEventListener;
public class MainActivity extends AppCompatActivity {
Button pushbtn, getbtn;
EditText valueedt;
FirebaseDatabase database;
private DatabaseReference ref;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// Ánh xạ các nút nhấn và edittext
pushbtn = (Button) findViewById(R.id.Pushbutton);
getbtn = (Button) findViewById(R.id.Getbutton);
valueedt = (EditText) findViewById(R.id.LEDstatuseditText);
// trỏ tới cơ sở dữ liệu
database = FirebaseDatabase.getInstance();
ref= database.getReference("ESP8266 NodeMCU Board/Outputs/Digital"); //"ESP8266 NodeMCU Board/Outputs/Digital"
// xử lý khi nhấn Push button
pushbtn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
// lấy dữ liệu từ edittext
String ledstatus = valueedt.getText().toString();
// đẩy lên trường LED trên firebase
Toast.makeText(MainActivity.this, ledstatus, Toast.LENGTH_SHORT).show();
ref.child("LED").setValue(ledstatus);
}
});
// xử lý khi nhấn nút Get
getbtn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
ref.child("LED").addValueEventListener(new ValueEventListener() {
@Override
public void onDataChange(@NonNull DataSnapshot snapshot) {
// hiển thị data mới ra edittext
Toast.makeText(MainActivity.this, "GET" + snapshot.getValue().toString(), Toast.LENGTH_SHORT).show();
valueedt.setText(snapshot.getValue().toString());
}
@Override
public void onCancelled(@NonNull DatabaseError error) {
}
});
}
});
}
}
- Chạy thử nghiệm. Bấm Run app trong Android Studio để chạy ứng dụng. Thao tác trên app và quan sát trạng thái trường LED trên firebase.





Greetings! Very helpful advice within this article! It is the little changes that produce the greatest changes. Thanks for sharing!